Kiến thức Marketing Online, SEO
6 nguyên tắc phối màu trong Thiết kế Website cơ bản
Những nguyên tắc nằm lòng để phối màu trong thiết kế website. Việc phối màu trong thiết kế phụ thuộc vào khá nhiều yếu tố. Bao gồm: văn hóa, đối tượng khách hàng website hướng đến, phong cách của chủ sở hữu website. Với kinh nghiệm thiết kế website lâu năm. PA Marketing sẽ giúp bạn có những lựa chọn đúng đắn về màu sắc khi thiết kế website.
1. Phối màu đơn sắc.
– Phối màu đơn sắc: là nguyên tắc đơn giản nhất trong các cách phối màu trong thiết kế. Nhưng lại mang đến hiệu quả vô cùng cao. Với phương pháp này, bạn nên dùng một màu sắc duy nhất. Hoặc kết hợp nhiều sắc độ khác nhau của cùng 1 màu để tạo ra sự cộng hưởng.

Trường hợp sử dụng:
Nguyên tắc này thường được dùng nhiều trong các thiết kế website mang phong cách tối giản. Không quá cầu kỳ, phức tạp. Phối màu đơn sắc đem lại cảm giác thoải mái và dễ chịu cho độc giả, người xem. Hơn nữa, nó giúp mắt chúng ta không bị đánh lạc hướng, hoàn toàn tập trung vào các yếu tố quan trọng. Các yếu tố trên website: hình ảnh hay nội dung… Từ đó làm cho trang web trở nên nổi bật và thu hút hơn.
2. Phối màu tương đồng.
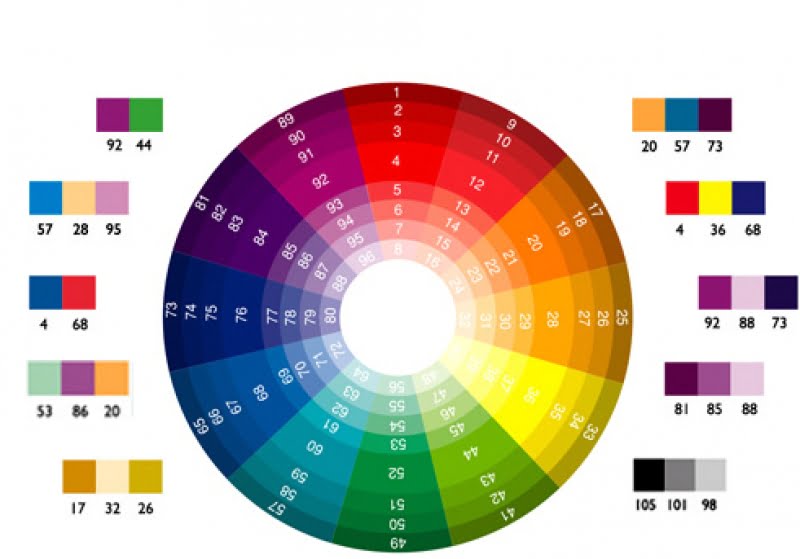
– Khác biệt với phối màu đơn sắc trong phối màu thiết kế. Phương pháp phối màu tương đồng có sự đa dạng hơn về màu sắc. Số màu được áp dụng thường là 3 màu liên tiếp trong một vòng tròn màu. Trong 3 màu sắc đó sẽ có một màu chủ đạo, màu khác biệt và màu tập trung vào các phần chi tiết. Bạn sẽ luôn tìm thấy sự dễ chịu, hòa hợp ở mỗi thiết kế website doanh nghiệp sử dụng cách phối màu này.

3. Phối màu bổ túc xen kẽ.
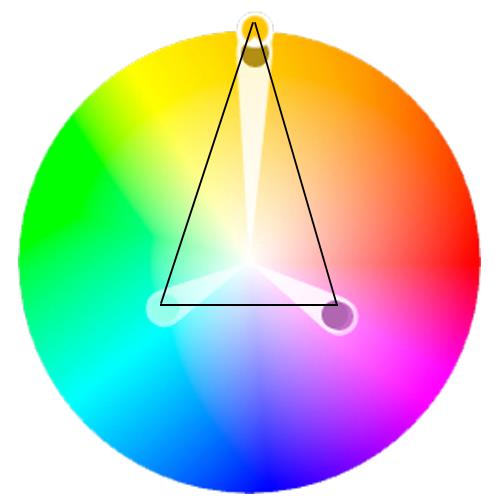
– Xen kẽ được xem là nguyên tắc phối màu phổ biến và được ưa chuộng nhất. Bởi sự thu hút và gây ấn tượng mạnh đến người dùng trên mỗi website. Cách phối màu này được tạo bởi 3 màu trên 3 vị trí khác nhau của vòng tròn và tạo nên hình tam giác cân. Bên cạnh đó, bạn cũng có thể sử dụng thêm một màu thứ 4 nhưng màu này phải tạo sự đối xứng với 1 trong 2 màu ở đáy tam giác. Màu sắc chủ yếu được lựa chọn cho cách phối màu này là đen và trắng. Tô điểm thêm một số màu như đỏ, xanh.

4. Phối màu bổ túc bộ ba.
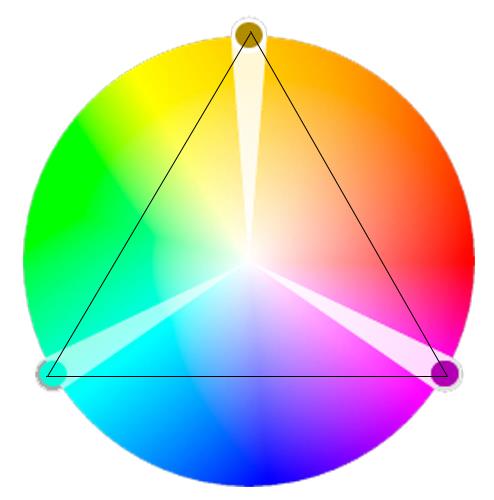
– Đây là nguyên tắc phối màu an toàn nhất trong các cách phối màu trong thiết kế. Nếu cách phối màu xen kẽ tạo nên tam giác cân thì cách phối màu này tạo nên tam giác đều. Với 3 vị trí cân đối khác nhau ấy chúng tạo nên sự cân bằng trên website. Dù nguyên tắc này khó tạo được điểm nhấn thực sự trên trang website. Nhưng chính sự hài hòa, cân bằng ấy lại giúp cho các website được tiếp nhận và phản hồi tốt từ phía khách hàng.

5. Phối màu bổ túc trực tiếp.
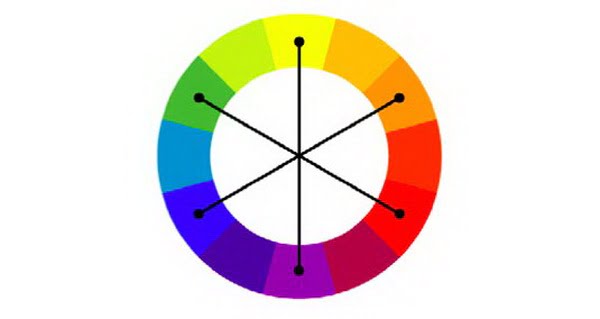
– Đây là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn. Tạo sự năng động và tràn đầy sức sống cho website. Tương tự như cách phối màu tương đồng. Các nhà thiết kế sẽ chọn một màu chủ đạo sau đó kiếm một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm nhấn cho các chi tiết quan trọng trên website.

6. Phối màu bổ túc bộ bốn.
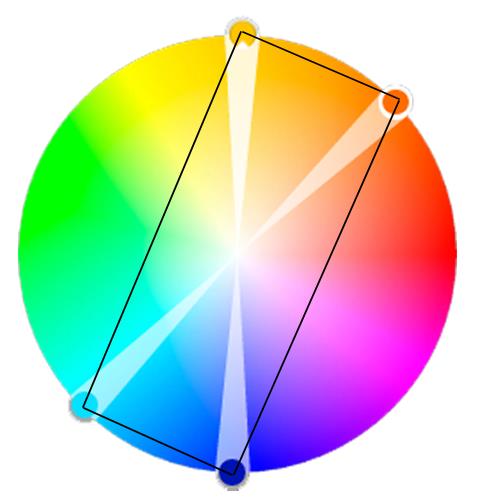
– Bổ túc bộ 4 được xem là cách phối màu phức tạp nhất trong các cách phối màu trong thiết kế. Nó mang đến sự hiện đại, mới mẻ, phù hợp với nhiều xu hướng thiết kế web hiện nay. Nguyên tắc này được hình thành với 2 cặp màu bổ túc trực tiếp. Sự đối nghịch cũng như bổ sung lẫn nhau giữa 2 cặp màu này chính là điểm mạnh. Nó tạo nên sự khác biệt đặc trưng. Mẹo nhỏ khi chọn cách phối màu này là cân bằng tốt giữa 2 gam màu nóng và lạnh.

Trên đây là 6 nguyên tắc phối màu trong thiết kế cơ bản. Hi vọng bài viết thực sự hữu ích với bạn. Chúc bạn thành công!
Xem thêm bài viết khác tại đây: 18 thuật ngữ SEO thường dùng






Bài viết liên quan
Khóa đào tạo “Nghề Digital Marketing 2025” – Học Zoom
Khóa học "Truyền nghề Digital Marketing" học trực tuyến qua Zoom. Các công cụ AI, [...]
Th4
Ứng dụng AI trong quản lý và phân tích dữ liệu
Áp dụng AI trong quản lý và phân tích dữ liệu giúp doanh nghiệp đưa [...]
Th2
Chiến lược bán hàng trên sàn thương mại điện tử (2025)
Bán hàng trên các sàn TMĐT là một lĩnh vực đầy tiềm năng, nhưng cũng [...]
4 kỹ năng lắng nghe thông minh
Khi được lắng nghe một cách chân thành, nhân viên sẽ cảm thấy được trân [...]
Th1
Những chiến lược digital marketing phổ biến dành cho doanh nghiệp (2025)
Những chiến lược digital marketing phổ biến dành cho doanh nghiệp mới nhất năm 2025 [...]
Th12
7 chiến lược marketing ngành dịch vụ xổ số trực tuyến (Vietlott) hiệu quả để thành công
Các chiến lược marketing cho ngành dịch vụ xổ số trực tuyến (Vietlott) [...]
Th4
1. Giới thiệu về giảng viên Nguyễn Phan Anh: https://pamarketing.vn/giang-vien/phan-anh/ 2. Nội dung khóa học [...]
Th4
CHIẾN LƯỢC QUẢNG CÁO TIKTOK 2024
TikTok không chỉ là một nền tảng giúp bạn tiếp cận đối tượng khán giả [...]
Th3
CÁCH ĐỂ VIDEO TIKTOK LÊN XU HƯỚNG
Nếu bạn muốn Luồng TikTok của mình có tính lan truyền nhất có thể, hãy [...]
Th3
CÁCH CHẠY QUẢNG CÁO BÁN HÀNG TRÊN TIKTOK 2024
Các thương hiệu hiện đang sử dụng TikTok làm một phần quan trọng trong chiến [...]
Th3
CÁCH KHÔI PHỤC TÀI KHOẢN TIKTOK BỊ CẤM TẠM THỜI
Có 5 cách để liên hệ với TikTok và cách duy nhất để dỡ bỏ [...]
Th3
12 XU HƯỚNG QUẢNG CÁO VIDEO NĂM 2023
Video đã trở thành trung tâm của sự tương tác và hoạt động thương mại [...]
Th10
XU HƯỚNG BÁN HÀNG TRÊN TIKTOK
Phương tiện truyền thông xã hội đã thay đổi căn bản cách chúng ta tiếp [...]
Th10
CÁCH LÀM VIDEO TIKTOK LÊN XU HƯỚNG
Sự phát triển nhanh chóng của TikTok đã ảnh hưởng đến gần như mọi nền [...]
Th10
CÁCH MARKETING TRÊN TIKTOK
TikTok đã và đang trở thành hiện tượng trong lĩnh vực tiếp thị, là một [...]
Th10